在VitePress中使用Google Adsense挂载广告
前言
你有自己的博客、文档或者个人网站吗?想要在网站上发布一些广告来通过流量赚取一些零花钱吗? 前阵子我试着在我用 VitePress 写的个人网站中增加了 Google Adsense 的广告, 本篇文章会以我的 个人经验 来介绍下如何在 VitePress 中添加 Google Adsense 的广告并赚取零花钱。
虽然说是 “在VitePress” 中使用,不过其实 Google Adsense 的使用方式还是很简单的(尤其是自动广告,几乎不需要配置什么东西),可以适用于绝大多数场景。
[!info] 记得自备魔法喔~
准备工作
首先,你要有一个属于你的域名,以及一个 Google Adsense 的账号。前往 Google Adsense 注册账号、并验证你的网站 ——
通常是需要你在网站的 head 中或者根目录下添加一些代码/文件,跟着它们的引导走就可以啦,很简单的。
Ads.txt 文件
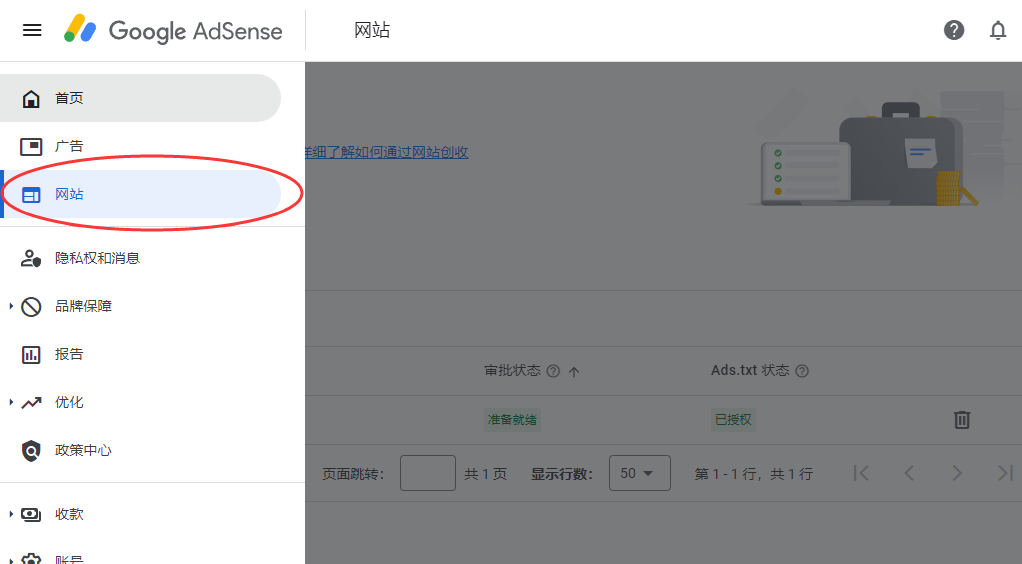
让我们将时钟向后拨,来到你的网站审批成功之后,你便可以在网站管理界面看到你的网站了。


如果在提交审核阶段,你不是使用的验证 ads.txt 文件的方式,那么 "Ads.txt 状态" 那一栏可能还在等待验证。
那么接下来你就需要将 Google Adsense 提供给你的 ads.txt 文件内容放置到你的网站根目录中。
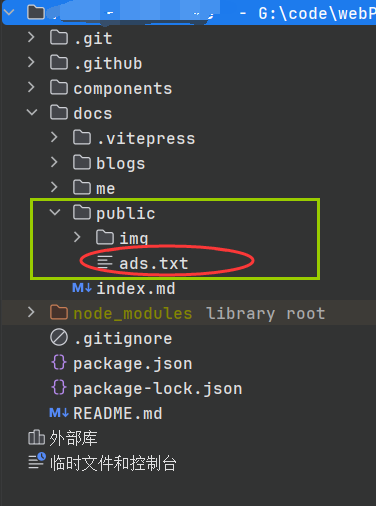
Google Adsense 会有横幅提示,也会提供给你 ads.txt 文件的内容。你只需要在你的静态资源目录下(比如在 VitePress 中是 public 目录)
新建一个 ads.txt 文件,然后将 Google Adsense 提供给你的内容粘进去即可。

确保你的网站在部署后可以直接在根路径的 /ads.txt 上访问到它即可。
例如你申请验证的网站是 http://example.com,那么访问它的路径即为 http://example.com/ads.txt 。
[!info] 主域名与子域名 在2023年,Google Adsense 变更了一次政策,在那之后便不再需要单独配置子域名了。 也就是说,当你的主域名配置完成后,所有的子域名都可以使用。
比如你申请了
example.com, 那么当一切就绪的时候,你就可以直接在sub.example.com上发布广告了 (当然,也需要能在子域名访问到ads.txt)。
自动广告
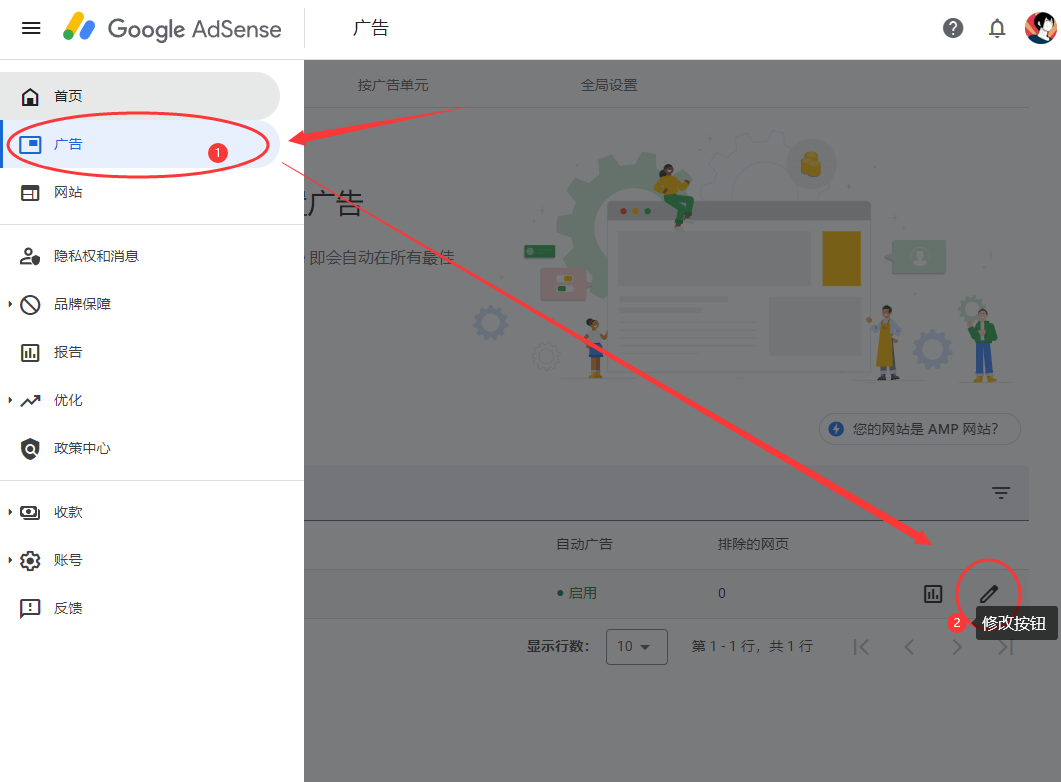
当你的网站的审批状态和Ads.txt 状态都是绿油油的,那么就可以开始发布广告了。 来到控制台的 广告 界面,点击你对应网站的 "修改" 按钮进入到修改界面, 即可开始配置你的自动广告了。


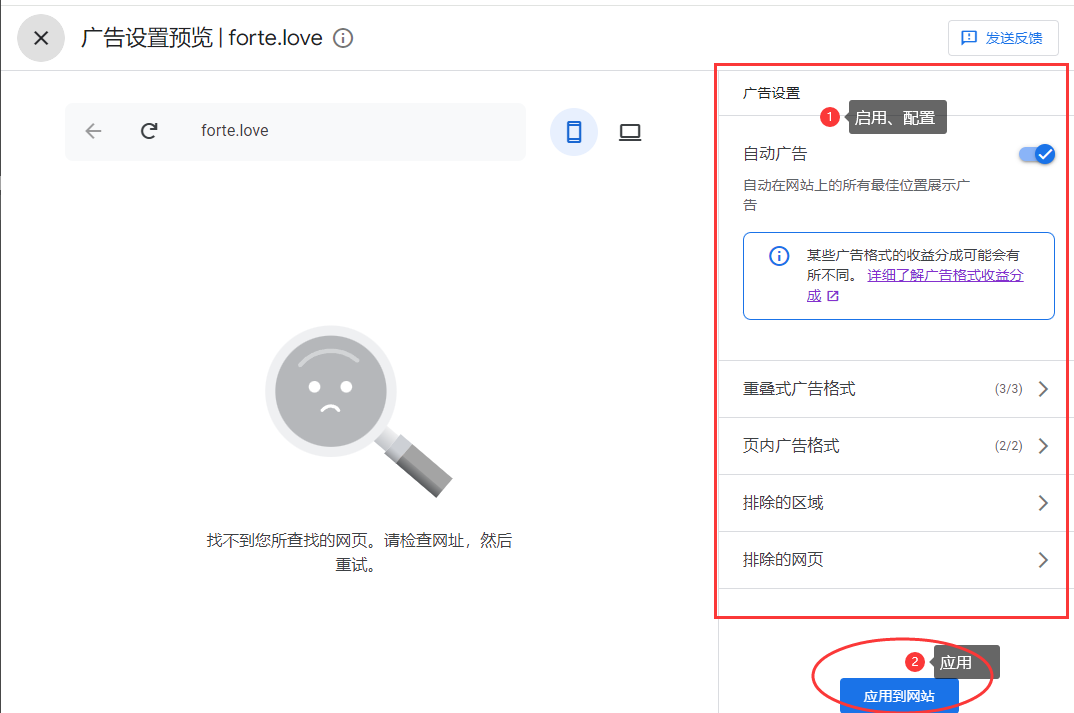
你可以配置是否启用重叠式广告、页内广告,启用哪些类型的广告,排除的网页等信息, 配置完成后即可“应用到网站”。
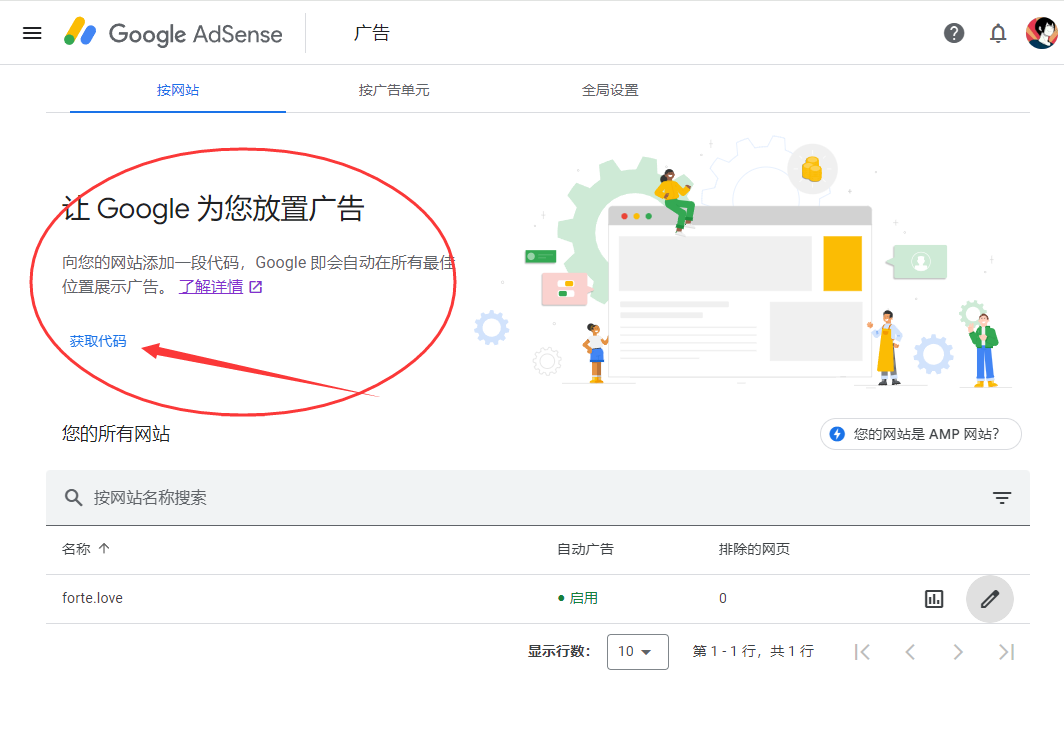
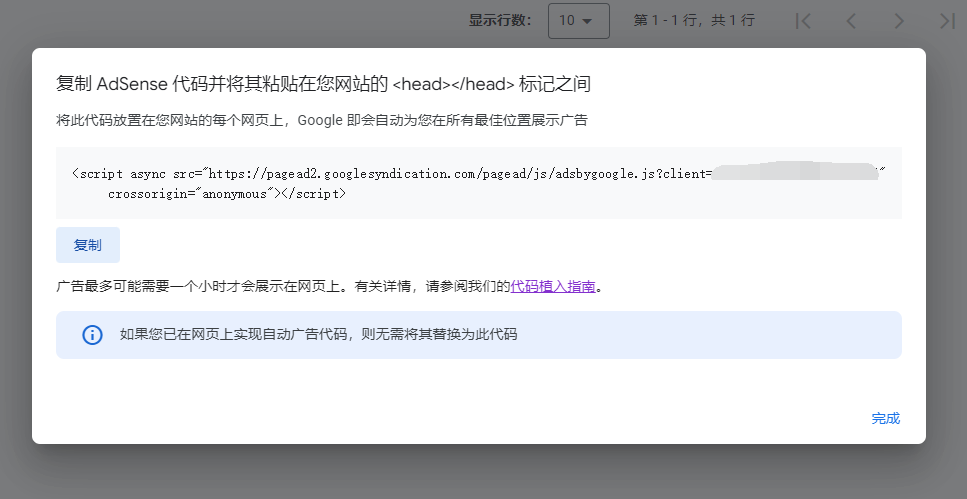
配置、应用完成后,回到刚刚的 广告 界面,让我们获取植入广告的代码,并添加到每一个页面中。


很简单的一步,只需要在所有的网页的 head 中添加一个 script 即可。
在 VitePress 中,你可以使用 站点配置 - head
来轻松完成。
export default defineConfig({
// 其他配置省略...
head: [
// Google adsense
['script', {
async: 'async',
// 记得替换成你的真正的 src
src: 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxxxxxxxx',
crossorigin: 'anonymous',
}],
// ...
]
// ...
})
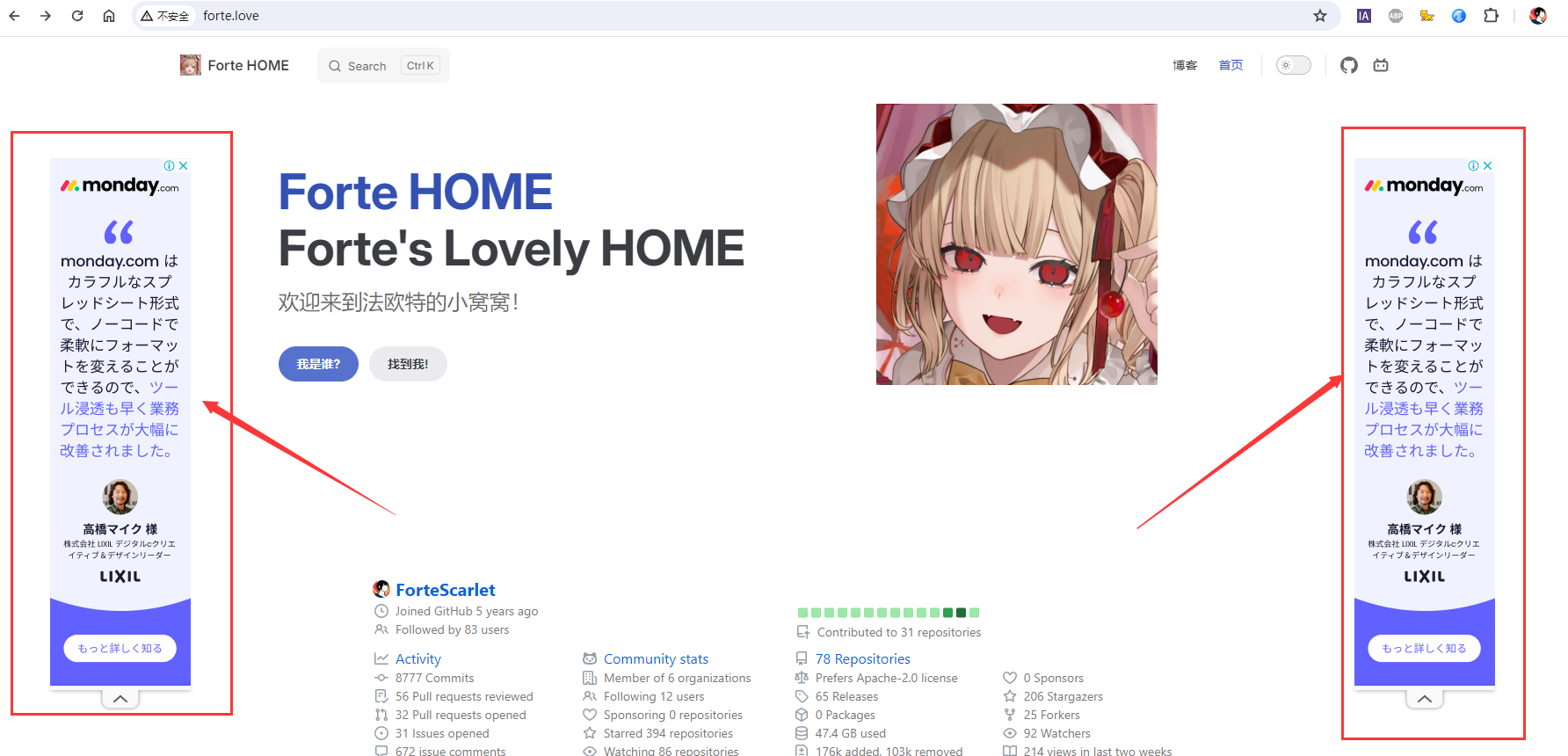
配置完成并部署后,最多可能一个小时之后就可以在你的网站上看到自动广告出现了。个人感觉效果比较明显的就是那些重叠式广告了, 如果想要看到效果的话不妨开启它们试试。

广告单元
除了这种自动出现的广告,��你也可以选择配置广告单元,然后插入到任何你希望的位置。
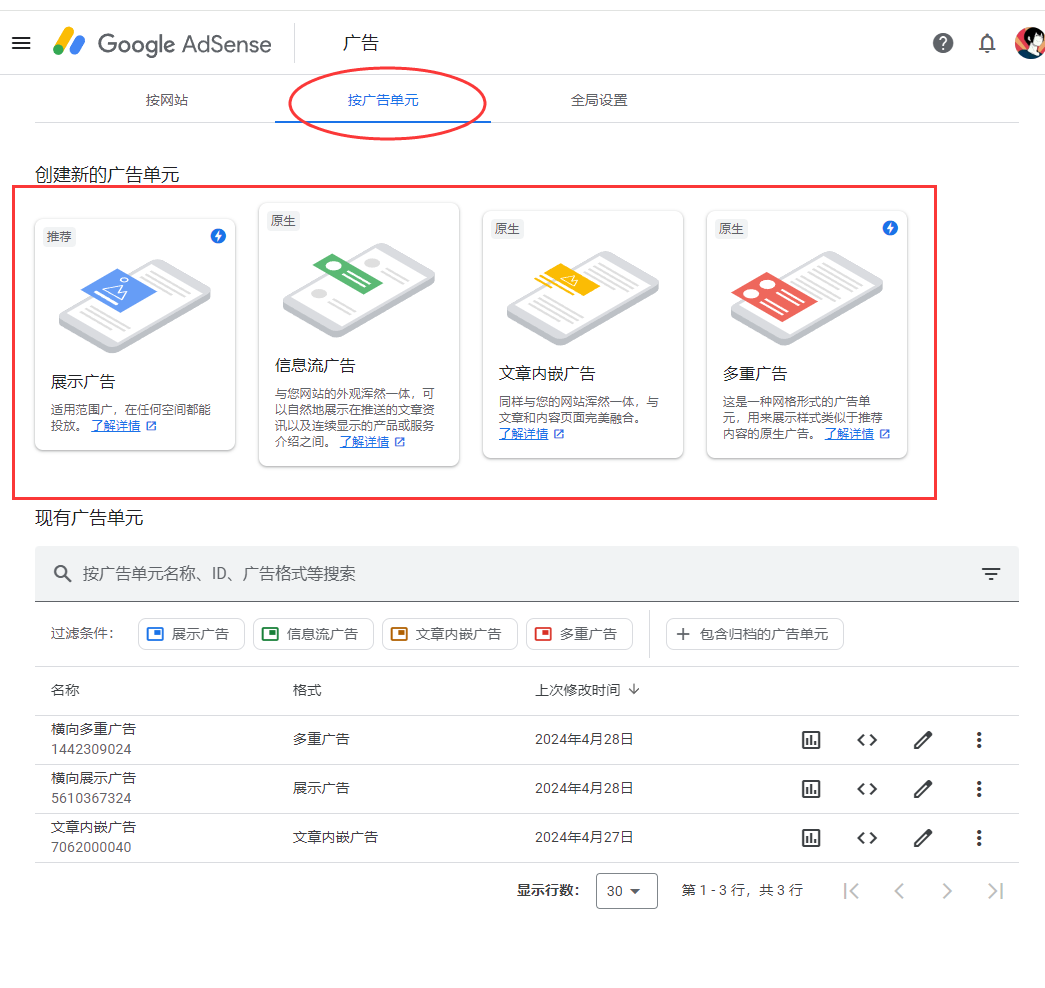
在广告界面,前往 按广告单元 标签,可以看到这里能够创建广告单元。

这四种单元里,似乎信息流广告稍微特殊一些,其他三种都大差不差,主要是一些场景、样式、内容的区别。
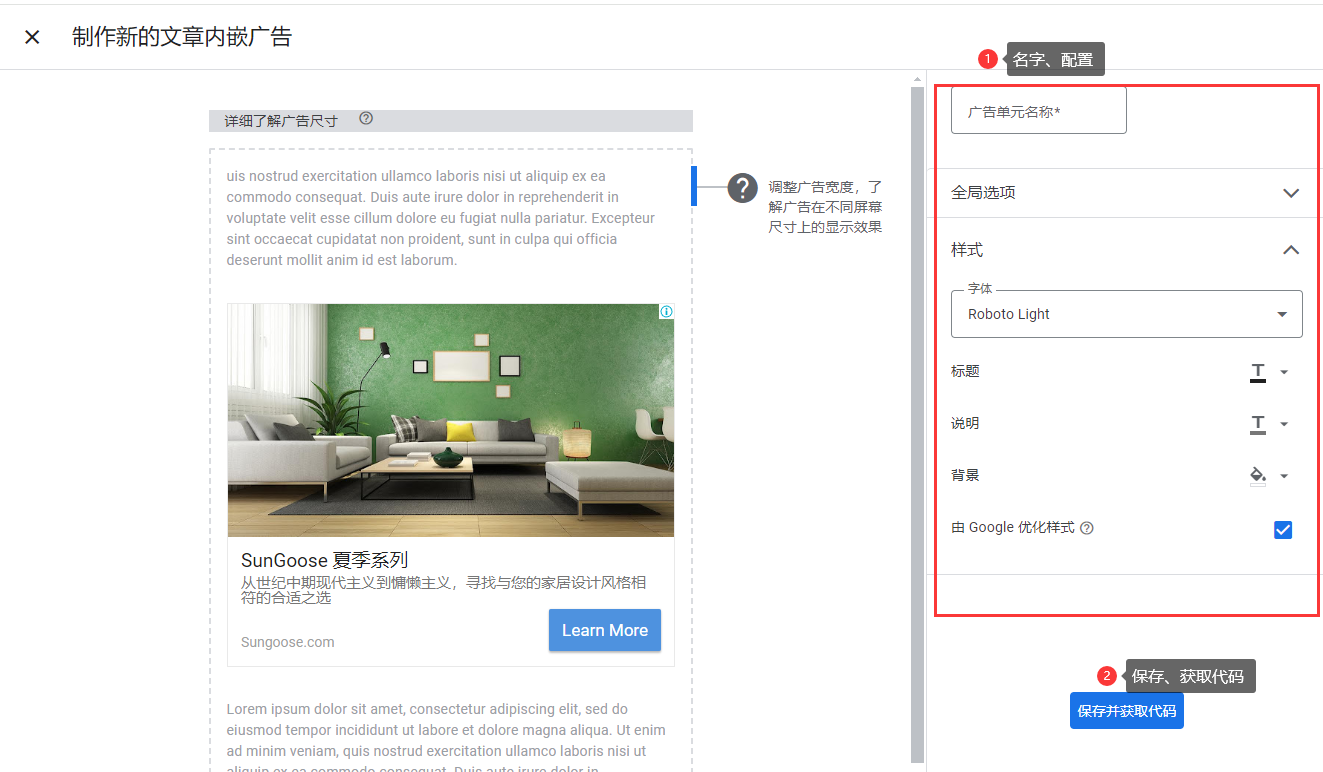
我没使用过信息流广告,这里以文章内嵌广告为例。 点进去,给你的广告单元起个名字,修改一些配置,然后就可以保存并获取代码了。

完成后,获取到的代码大致如下:

它分为3个部分:
一段 script、一段 ins,然后又是一段 script。
其中,第一段 script 的内容其实跟我们上面在自动广告中配置到每个页面 head 中的内容一样,
因此如果你配置了,其实可以不管它。
那么接下来,就是如何在 Vue 中添加后面这两段内容。
首先,我们先在 VuePress 的配置文件 config.mts 中添加一个 head:
export default defineConfig({
// 其他配置省略...
head: [
// Google adsense 文章广告单元
['script', {},
`
window['addAds'] = function(){
(adsbygoogle = window.adsbygoogle || []).push({});
}
`],
// ...
]
// ...
})
用来将上面第三段的 script 放到 window.addAds 中,方便在 Vue 的生命周期中调用它。为什么要这样?因为 Vue 模板中不允许再插入 script 标签,
因此我们要借助 onMounted 钩子来达成调用代码的目的。
然后我们找个地方,创建一个 Vue 组件,比如它叫 AdUnit.vue:
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
try {
window.addAds()
console.log('AdUnit loaded')
} catch (e) {
console.log(e)
}
})
</script>
<!-- 文章广告单元 -->
<template>
<div class="gads">
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
</div>
</template>
在 template 中插入我们需要使用的那个第二段 ins 标签的内容,并在 script 中使用 onMounted 钩子来调用提前准备好的代码。
之后,便可以在你的文章内使用它了,比如:
<script setup>
import AdUnit from '../components/AdUnit.vue';
</script>
# 这是一篇文章
下面是广告
<AdUnit />
尾声
以上就是我所知的对于使用 Google Adsense 的绝大多数内容了。什么?你问我这样能挣到多少钱?这完全取决于你网站的流量(和有多少人用了 AdBlock 等类似的插件)。
如果你没有在这篇文章中看到广告,那么我求求您希望您能将我的博客网址加入到白名单😭😭😭😭😭